Installing custom font in entire application is very easy. We can set any custom font to our whole android application just like a theme. This is very simple procedure and easy to implements.
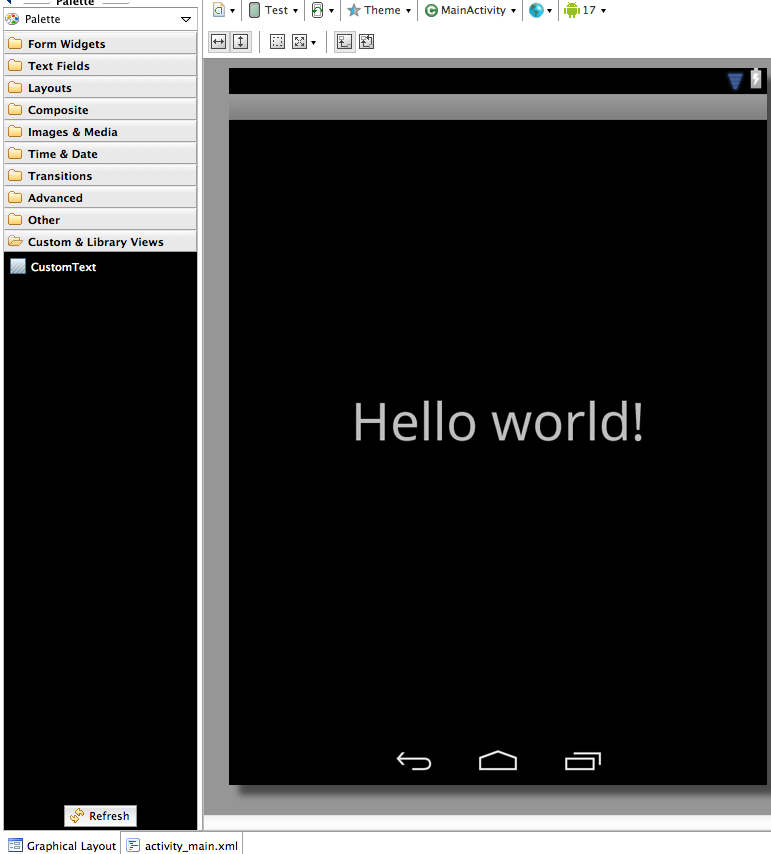
Custom font had applied to your application. See screenshot above. Feel free to download sample application.
Download Sample Application
Requirement of Tutorial
- Custom Font
- No minimum SDk version
Basic tools of applying custom font to complete application is to create our own Views and apply font like other XML layout properties
This procedure include few simple steps
1) Create your own application and keep any font file (.ttf) inside assets folder of android project
2) Create one styleable inside your string.xml. This will allow you to set custom font like xml attributes
<!-- FONT FAIIMLY FOR Project -->
<declare-styleable name="customfont"> <attr name="android:fontFamily"/> <attr name="android:textStyle"/> </declare-styleable>3) Now create any custom views. Let take one TextView and set our custom font on this.
package com.customfont;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Typeface;
import android.util.AttributeSet;
import android.widget.TextView;
public class CustomText extends TextView {
public CustomText(Context context, AttributeSet attrs) {
super(context, attrs);
init(context, attrs);
}
public void init(Context context, AttributeSet attrs) {
TypedArray a = context.obtainStyledAttributes(attrs,
R.styleable.customfont);
String fontFamily = null;
final int n = a.getIndexCount();
for (int i = 0; i < n; ++i) {
int attr = a.getIndex(i);
if (attr == R.styleable.customfont_android_fontFamily) {
fontFamily = a.getString(attr);
}
a.recycle();
}
if (!isInEditMode()) {
try {
Typeface tf = Typeface.createFromAsset(
getContext().getAssets(), fontFamily);
setTypeface(tf);
} catch (Exception e) {
}
}
}
}
4) Now create one xml layout and use CustomText instead of normal TextView. You can directly use from your graphical layout. See Image
Step 5) Set font name to CustomText inside layout. and Use the same CustomText in entire application. The font will apply through XML layout
<com.customfont.CustomText android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content"
android:fontFamily="Forza-Black.otf"android:text="@string/hello_world" android:textSize="50sp" />
Step 6) After creating a simple Layout. Used this inside Activity and run the Sample
Custom font had applied to your application. See screenshot above. Feel free to download sample application.
Download Sample Application


Saved my day... thanks...
ReplyDeleteI am here to save your time dude. If you want to help to continue blogging, Please download my applications which i have give the link above on this Page. Keep visiting
ReplyDelete